Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- softeer
- Python
- SQL 고득점 KIT
- join
- programmers
- level 3
- 백준
- javascript
- 파이썬
- 프로그래머스
- group by
- 너비 우선 탐색
- 소프티어
- 깊이 우선 탐색
- 티스토리챌린지
- Java
- LEVEL 2
- Lv. 3
- Lv. 0
- 오블완
- DP
- Baekjoon
- Lv. 1
- SQL
- 동적계획법
- dfs
- bfs
- Lv. 2
- 자바스크립트
- Dynamic Programming
Archives
- Today
- Total
몸과 마음이 건전한 SW 개발자
React-Router-Dom 사용하기 [React, TypeScript, React-Router-Dom] 본문
728x90
< 내용 >
- 리액트를 실행하고 react-router-dom을 사용할 수 있다.
- react-router-dom의 outlet 기능을 사용할 수 있다.
- outlet 기능을 사용하면 부드러운 화면 전환이 가능하다.
< 목차 >
- 리액트 타입스크립트 실행
- reat-router-dom 설정
- outlet 설정
- NavLink를 통한 화면 전환
- 기타 코드
1. 리액트 타입스크립트 실행
https://sound-programming.tistory.com/186
리액트 타입스크립트 시작하기 [React, TypeScript, NVM, Prettier]
< 목차 > node.js 설치 nvm 설치 nvm 간단 사용법 create-react-app baseUrl prettier 1. Node.js 설치 https://nodejs.org/en Node.js — Run JavaScript Everywhere Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine. nodejs.org
sound-programming.tistory.com
- 위에 링크를 통해 리액트 타입스크립트를 실행할 수 있다.
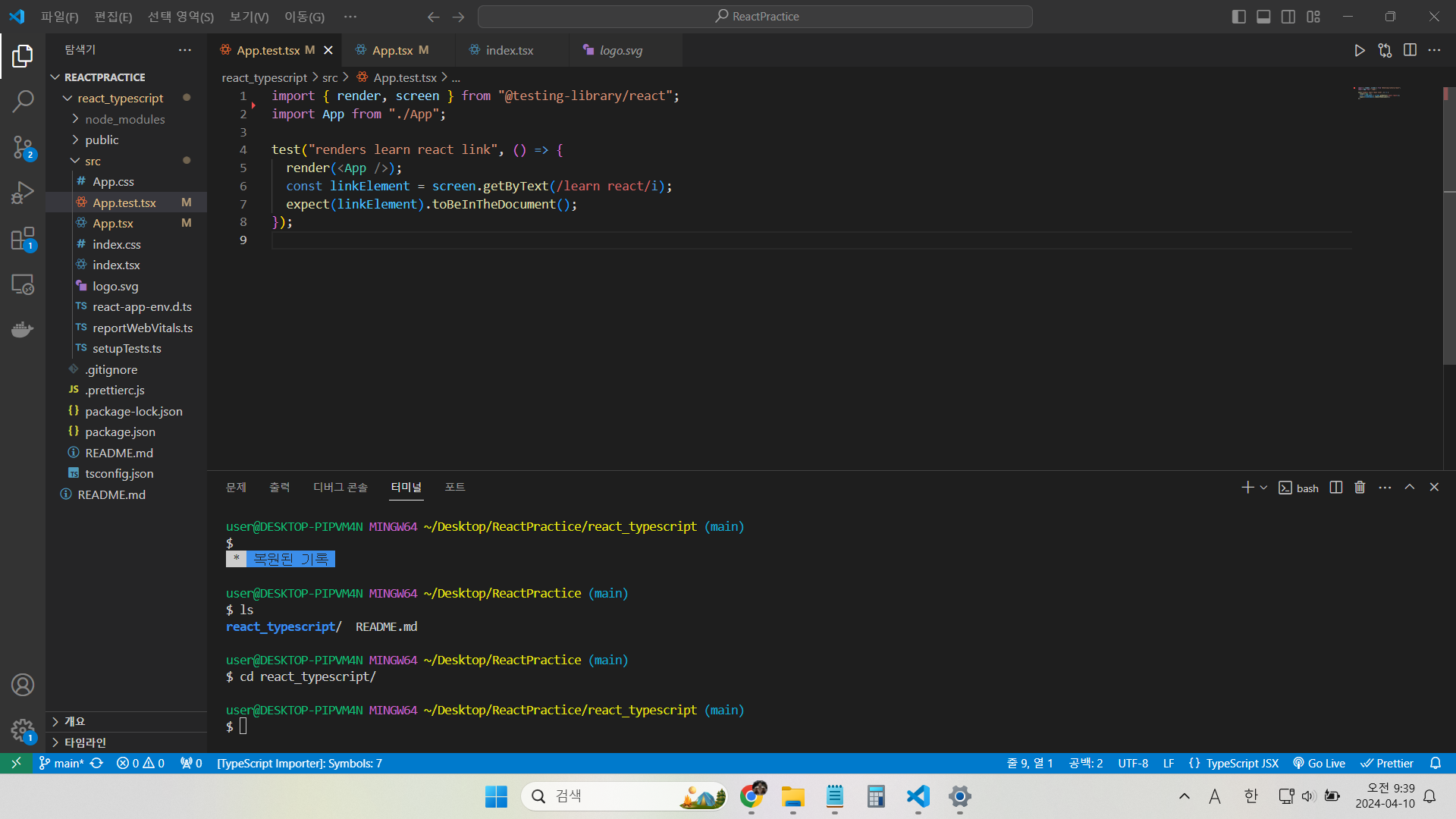
- 이후 터미널을 통해 앱을 실행시킬 수 있다.
npm start- 당연히 react-typescript가 있는 폴더로 이동한 다음 실행해야 한다.
- ls 로 하위 폴더 확인, cd로 해당 폴더로 이동, 상위 폴더로 이동 : cd ..
lscd react-typescript
2. React-Router-Dom 설정
- outlet 폴더를 생성한다.

- 아래와 같이 outlet 파일(페이지)를 만든다.
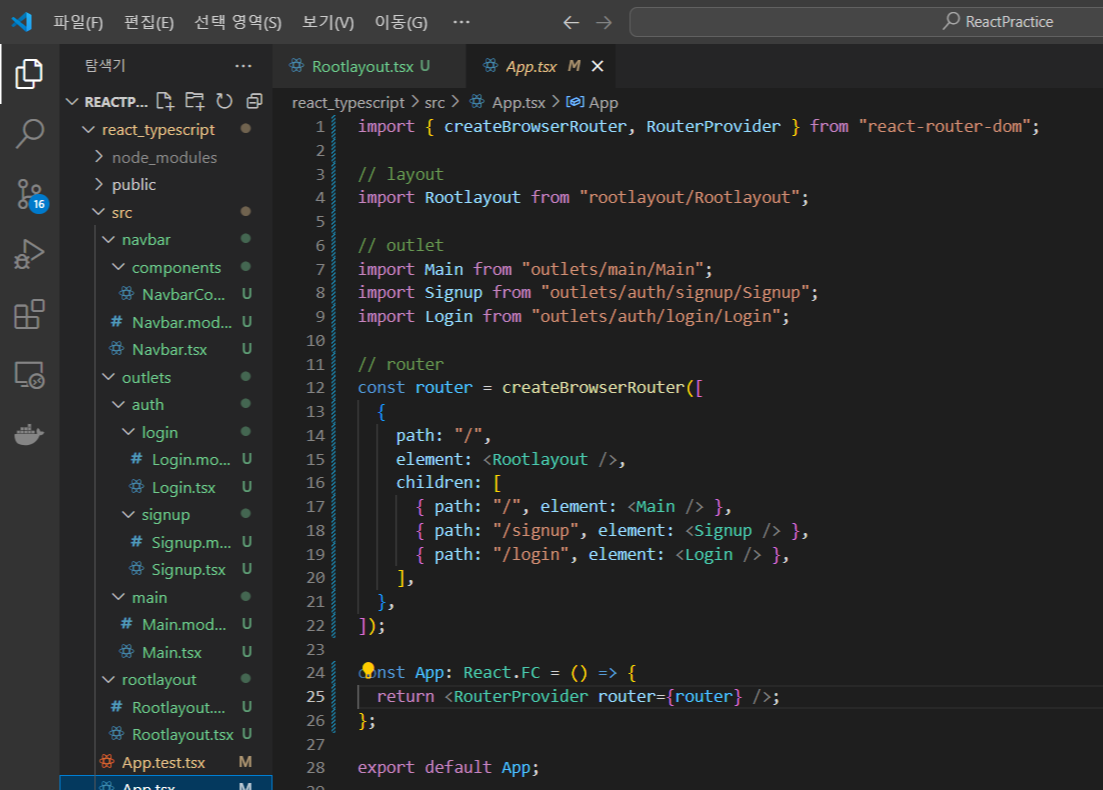
- createBrowerRouter를 사용해서 router를 만든다.
- 요소(element)로 Rootlayout을 사용한다.
- outlet으로 사용할 페이지를 경로와 같이 children에 넣는다.
- RouterProvider 기능을 이용해서 경로와 요소를 제공한다.

더보기
import { createBrowserRouter, RouterProvider } from "react-router-dom";
// layout
import Rootlayout from "rootlayout/Rootlayout";
// outlet
import Main from "outlets/main/Main";
import Signup from "outlets/auth/signup/Signup";
import Login from "outlets/auth/login/Login";
// router
const router = createBrowserRouter([
{
path: "/",
element: <Rootlayout />,
children: [
{ path: "/", element: <Main /> },
{ path: "/signup", element: <Signup /> },
{ path: "/login", element: <Login /> },
],
},
]);
const App: React.FC = () => {
return <RouterProvider router={router} />;
};
export default App;3. Outlet 설정
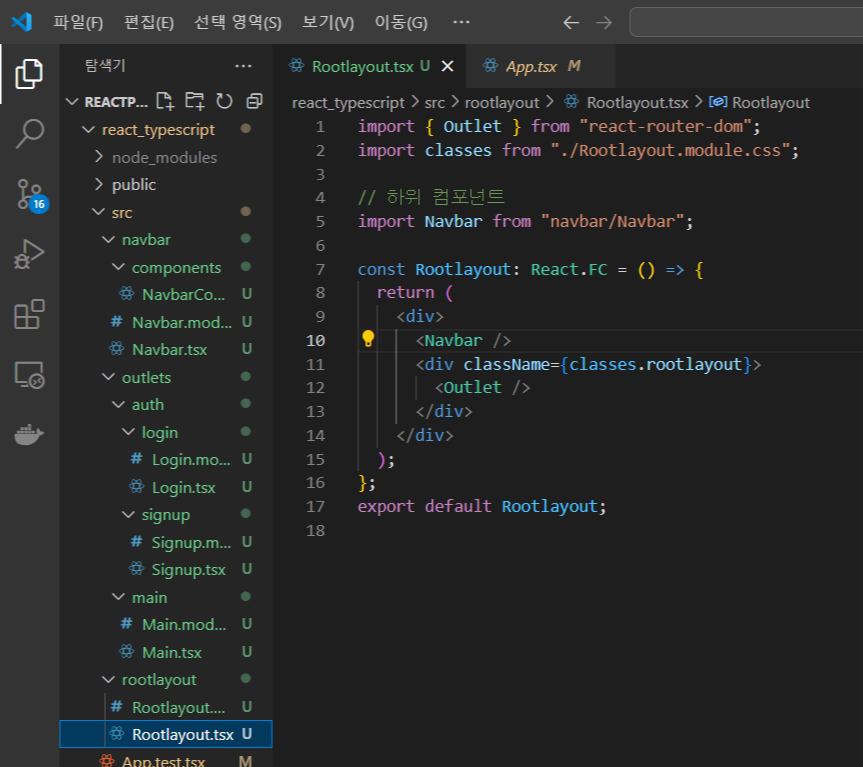
- Rootlayout 파일로 들어와서 아래와 같이 설정한다.
- Navbar는 고정하기 위해서 Outlet과 다른 위치에 둔다.

더보기
import { Outlet } from "react-router-dom";
import classes from "./Rootlayout.module.css";
// 하위 컴포넌트
import Navbar from "navbar/Navbar";
const Rootlayout: React.FC = () => {
return (
<div>
<Navbar />
<div className={classes.rootlayout}>
<Outlet />
</div>
</div>
);
};
export default Rootlayout;4. NavLink를 통한 화면 전환
- 위와 같은 화면 전환을 위해선 아직 마지막 코스가 남았다.

- NavLink를 가져와서 to라는 params에 경로를 넣어주면 끝
import { NavLink } from "react-router-dom";5. 기타 코드
- 대부분의 페이지 형식은 아래와 같다.
import classes from "./Main.module.css";
const Main: React.FC = () => {
return <main className={classes.main}></main>;
};
export default Main;- .module.css
.main {
background-color: aquamarine;
width: 100%;
height: calc(100vh - 70px);
}728x90
'프론트엔드' 카테고리의 다른 글
| Next.js 시작하기 [Next.js, TypeScript] (0) | 2024.05.05 |
|---|---|
| Vue 시작하기 [Vue, TypeScript] (1) | 2024.04.14 |
| 리액트 네이티브 타입스크립트 시작하기 [React-Native, TypeScript] (0) | 2024.04.13 |
| Display flex, Justify Content [React, TypeScript, CSS] (0) | 2024.04.11 |
| 리액트 타입스크립트 시작하기 [React, TypeScript, NVM, Prettier] (0) | 2024.04.09 |



