Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- LEVEL 2
- level 3
- 동적계획법
- Java
- group by
- 깊이 우선 탐색
- Lv. 1
- 소프티어
- 티스토리챌린지
- Dynamic Programming
- softeer
- javascript
- Python
- SQL 고득점 KIT
- 파이썬
- 오블완
- SQL
- Lv. 3
- Baekjoon
- Lv. 0
- Lv. 2
- programmers
- DP
- dfs
- 자바스크립트
- 백준
- bfs
- 너비 우선 탐색
- 프로그래머스
- join
Archives
- Today
- Total
몸과 마음이 건전한 SW 개발자
Next.js 시작하기 [Next.js, TypeScript] 본문
728x90
< 내용 >
- next.js를 설치하고 실행할 수 있다.
< 목차 >
- create next.js
- npm run dev
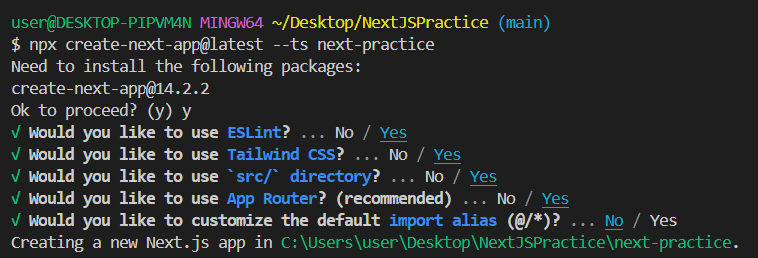
1. CREATE NEXT.JS
- next.js를 설치하는 방법은 간단하다.
- vscode에서 통합 터널을 연다음 아래와 같이 선택하면 된다.
npx create-next-app@latest --ts next-sample
- ESLint는 코드의 품질을 위해서 선택했다.
- Tailwind CSS는 전에 사용해본 결과 css 적용하는데 편리함을 많이 느꼈기 때문에 적용했다.
- src를 main directory로 설정해놓으면 import해서 컴포넌트를 불러오는데 편하다.
- 기왕 하는김에 추천하는 ROUTER도 추가했다.
- 마지막으로 절대경로 설정을 @파일명으로 할지인데 여태 사용하지 않아도 코드짜는데 어려움이 없었고 오히려 절대경로로 설정하면 어디 파일에 들어있었는지 직관적으로 보기 어렵다고 판단했다.
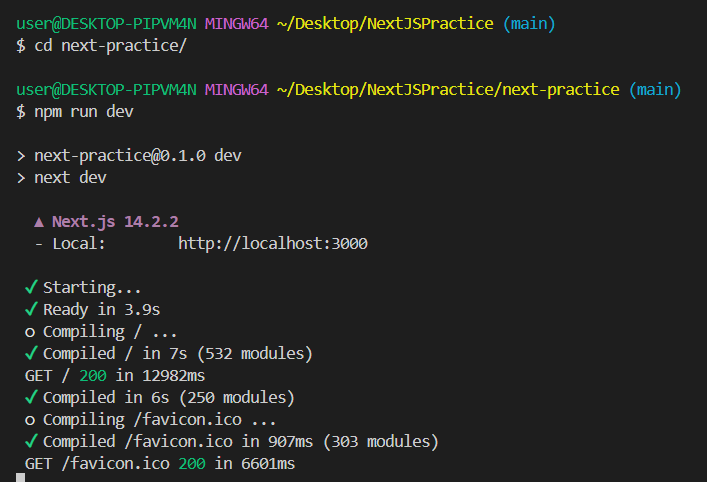
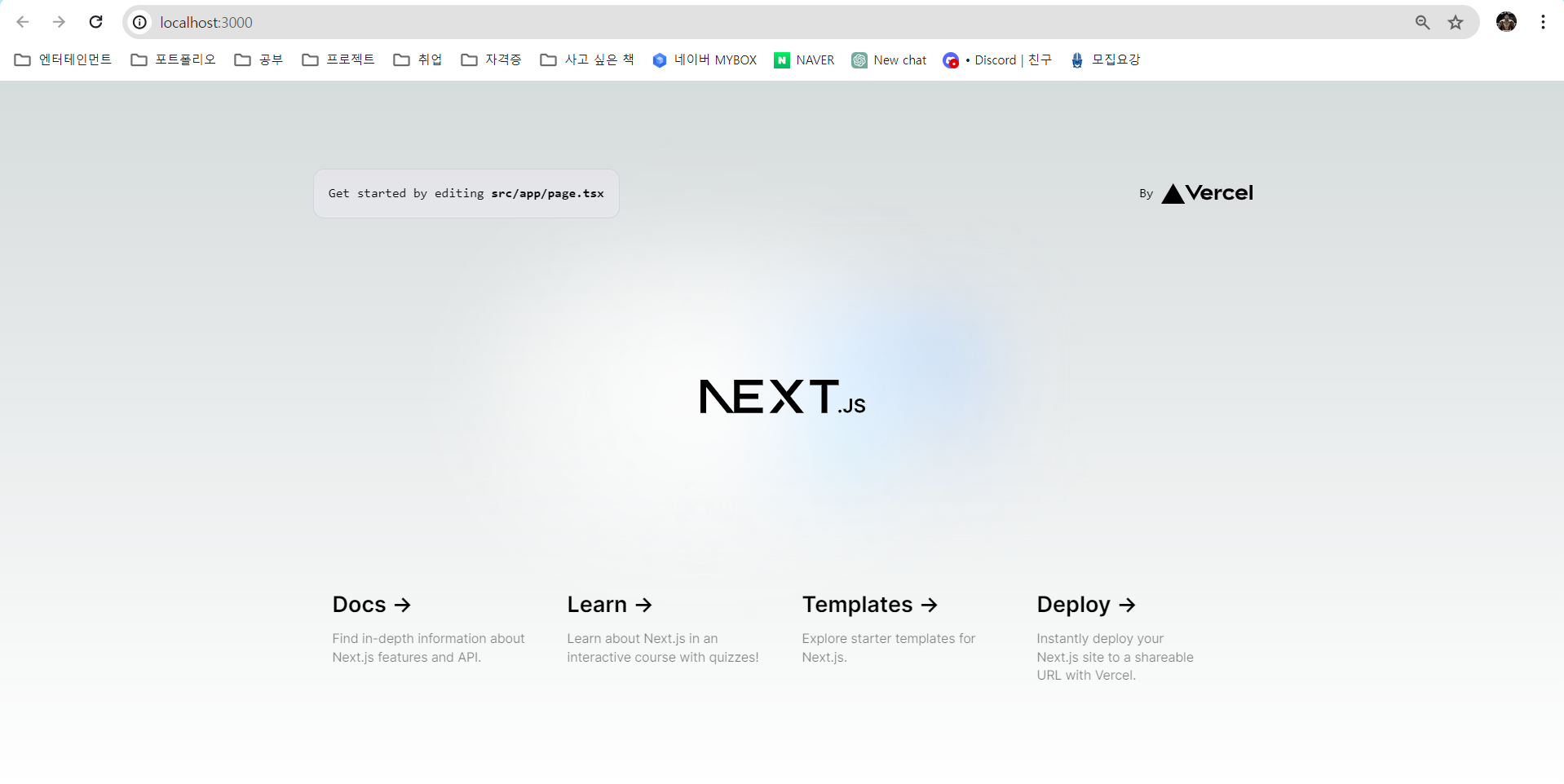
2. NPM RUN DEV
npm run dev

- cd를 이용해서 위치를 이동한 후에
- npm run dev를 실행하면 next.js 실행 완료!

728x90
'프론트엔드' 카테고리의 다른 글
| [React] useEffect cleanup function (내가 한 실수 포함) (0) | 2025.08.22 |
|---|---|
| [프론트엔드] 코딩만 잘하는 프론트엔드? 나는 웹 퍼블리셔인가? (5) | 2024.10.02 |
| Vue 시작하기 [Vue, TypeScript] (1) | 2024.04.14 |
| 리액트 네이티브 타입스크립트 시작하기 [React-Native, TypeScript] (0) | 2024.04.13 |
| Display flex, Justify Content [React, TypeScript, CSS] (0) | 2024.04.11 |



