Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- javascript
- 소프티어
- join
- group by
- programmers
- SQL 고득점 KIT
- Java
- Lv. 1
- Baekjoon
- softeer
- bfs
- Lv. 0
- 백준
- 프로그래머스
- SQL
- Python
- level 3
- 파이썬
- 티스토리챌린지
- LEVEL 2
- Lv. 2
- 깊이 우선 탐색
- 너비 우선 탐색
- 오블완
- DP
- 자바스크립트
- 동적계획법
- Dynamic Programming
- Lv. 3
- dfs
Archives
- Today
- Total
몸과 마음이 건전한 SW 개발자
[WEB] 웹 표준과 웹 접근성에 대한 주관적 이해 본문
728x90
▶▷ 서론◁◀
- 프론트 개발을 할 당시 기획부터 figma로 직접 UI/UX를 설계, 개발까지 모든 과정을 경험해봤다.
- 하지만 내가 개발할 당시 웹 접근성, 하물며 웹 표준에 대해서도 모르는 상태로 개발에 참여했었다.
- 만약 내가 개발한 사이트를 오픈한다면 웹 접근성 인증을 받아야 하며 내가 이를 받을 수 있을지 의문이다.
- 이처럼 이 글을 쓰는 이유는 앞으로 웹 접근성과 웹 표준에 대해 이해하고 개발하기 위함이다.
- 또한 나처럼 모르고 개발하는 사람은 없었으면 좋겠다.
▶▷ 목차 ◁◀
- 웹 표준과 웹 접근성
- 내 포트폴리오 테스트하기
- 시맨틱 태그를 사용해야 하는 이유
- 정리하기
▶▷ 1. 웹 표준과 웹 접근성◁◀
- 웹 표준 안에 웹 접근성이 있다고 보면 된다.
- 웹 표준이란
- HTML
- HTML5를 사용하여 웹페이지의 구조를 정의
- CSS
- CSS3를 사용하여 웹페이지의 디자인을 정의
- JavaScript
- JavaScript를 사용하여 웹페이지의 동적인 요소를 추가
- 이런 기술 표준 3요소 뿐만 아니라
- 웹 접근성
- 크로스 브라우징
- 반응형 웹
- 통신 프로토콜 : HTTP, HTTPS
- 데이터 포맷 : JSON, XML
- 보안 : SSL/TLS
- 모바일 웹 표준
- 등의 표준을 말한다.
- 이런 기술 표준 3요소 뿐만 아니라
- JavaScript를 사용하여 웹페이지의 동적인 요소를 추가
- HTML
- 웹 접근성이란
- 시각 장애
- 이동 장애
- 청각 장애
- 인지 장애
- 와 같은 장애가 있더라도 또는 남녀노소와 학력의 높고 낮음에 상관없이 누구나 웹 사이트를 사용할 수 있게 만드는 것을 말한다.
- 그렇다면 웹 접근성은 어디서 배울 수 있을까?
- 웹 표준은 아래에서 배울 수 있다.
▶▷ 2. 내 포트폴리오 테스트하기◁◀
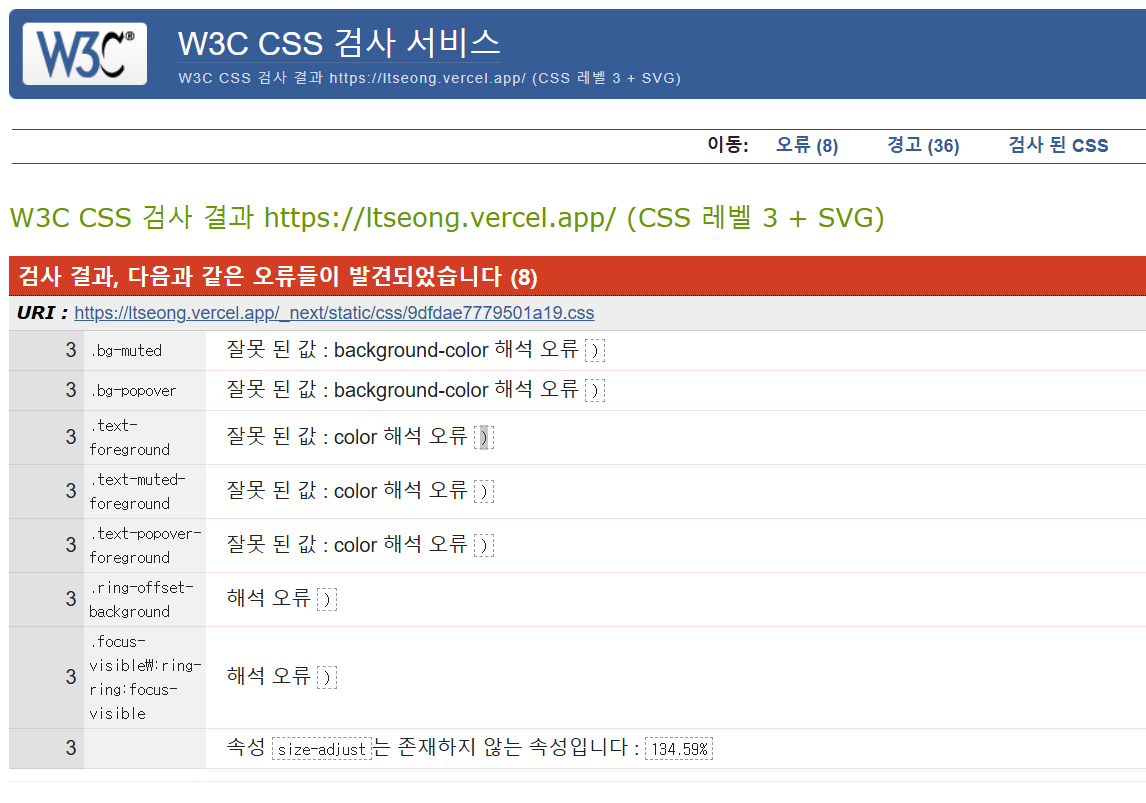
- 웹 표준에 대해 이해했지만 간단하게 내가 작성한 html 또는 코드가 웹 표준에 부합한지 확인할 수 있는 사이트가 있다.
- https://jigsaw.w3.org/css-validator/
W3C CSS 검사 서비스
파일 업로드를 통한 검사 직접 입력을 통한 검사
jigsaw.w3.org
- 이 사이트의 URI에 자신이 배포한 사이트의 주소를 넣어도 되고 파일 업로드를 통해 확인해도 된다.
- CSS와 HTML 문법을 검사해준다고 하니 참고하면 좋을 것 같다.

▶▷ 3. 시맨틱 태그를 사용해야 하는 이유 ◁◀
- 다음으로 시멘틱 태그에 대해서 알아보자.
- 시맨틱 태그란 무엇인가
- 기본적으로 우리가 줄여서 태그라고 말한다.
- 태그의 이름만 봐도 의미를 알 수 있는 태그를 시맨틱 태그라고 한다.
- 텍스트
- h1 ~ h6
- p
- br
- strong
- b
- 목록
- ul
- ol
- li
- 표
- table
- tr
- td
- 비디오
- video
- 오디오
- audio
- 링크
- a
- 이미지
- img
- 와 같은 태그가 있다.
- 이 외에
- header
- section
- footer
- nav
- article
- main
- 등의 태그를 통해 html을 구분지을 수 있다.
- 아래는 그 예시이다.
- img
- 텍스트
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>홈페이지</title>
</head>
<body>
<header>
<h1><a><img/></a></h1>
<nav>
<ul>
<li><a>홈</a></li>
<li><a>소개</a></li>
<li><a>서비스</a></li>
<li><a>고객센터</a></li>
</ul>
</nav>
</header>
<main>
<article>
<header><h2><a>제목: HTML5 기초</a></h2></header>
<p>HTML5는 웹 표준 마크업 언어로, 웹 페이지를 작성하는 데 사용됩니다.</p>
<footer><span>작성자: 홍길동</span><span>작성일: 2023-10-01</span></footer>
</article>
<section>
<h2>댓글</h2>
<!-- 댓글 관련 내용 -->
</section>
<aside>
<h2>관련 글</h2>
<!-- 관련 글 목록 -->
</aside>
</main>
<footer>
<p>© 2023 Company Name</p>
<div>
<h2>SNS 바로가기</h2>
<!-- SNS 링크 -->
</div>
</footer>
</body>
</html>- 이런식으로 시맨틱 태그를 사용하는 이유는
- 태그만 봐도 HTML에서 어느 부분이 제목을 담당하는지 하단 부분인지 기사인지를 한 눈에 파악할 수 있기 때문이다.
- 웹사이트의 정보 구조를 직관적으로 나타내어 검색 엔진이 콘텐츠를 더 잘 이해하고 색인화할 수 있도록 하고 스크린 리더나 자막 생성 도구와 같은 보조 기술이 웹사이트의 콘텐츠를 더 정확하게 해석하고 접근할 수 있도록 돕는다.
- 이처럼 해당 부분을 나눠서 설명할 수 있다보니 웹 접근성 지침에서도 권장하고 있는 부분이라고 할 수 있다.
- 문서를 구조화 시켜 pc, tablet, mobile과 같은 다양한 디바이스 환경에서 웹 사이트를 쉽게 표현할 수 있다.
- 다양한 디바이스 환경에서 웹사이트를 표현할 때도 유용한데 특히 반응형 웹 디자인에서는 디바이스 크기에 따라 콘텐츠가 어떻게 배치될지를 미리 정의할 수 있어 개발과 테스트 과정을 간소화한다.
- 검색할 때 속도 향상과 정확성에 도움이 되고 나의 사이트를 노출시키는데 도움이 된다.
- 검색 엔진 최적화에 도움이 되는데 검색 엔진은 이러한 태그를 통해 웹사이트의 구조와 내용을 더 잘 이해하고 검색 결과에 웹사이트를 더 정확하게 반영할 수 있다.
- 시맨틱 태그를 사용하면 웹사이트의 유지 보수가 용이해지는데 콘텐츠의 구조가 명확하게 정의되어 있어 새로운 콘텐츠를 추가하거나 기존 콘텐츠를 수정할 때 작업이 더 빠르고 효율적으로 이루어진다.
- 태그만 봐도 HTML에서 어느 부분이 제목을 담당하는지 하단 부분인지 기사인지를 한 눈에 파악할 수 있기 때문이다.
▶▷ 4. 정리하기◁◀
- 웹 표준이란 HTML, CSS, JavaScript와 같은 기술 표준과 웹 접근성 등을 포함하는 개념이다.
- 웹 표준을 준수하면 성능향상, 유지 보수가 용이해짐, 접근성이 높아짐 등의 효과가 있으므로 선택이 아닌 필수적으로 표준에 맞게 개발할 수 있도록 한다.
728x90
'프론트엔드 > WEB' 카테고리의 다른 글
| [WEB] 웹 접근성 지침 (2) | 2024.12.12 |
|---|
