Notice
Recent Posts
Recent Comments
Link
250x250
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
| 31 |
Tags
- DP
- 동적계획법
- LEVEL 2
- SQL 고득점 KIT
- Lv. 1
- Dynamic Programming
- group by
- level 3
- 오블완
- dfs
- SQL
- 깊이 우선 탐색
- 프로그래머스
- bfs
- Lv. 2
- 자바스크립트
- join
- 티스토리챌린지
- Python
- softeer
- 소프티어
- javascript
- 백준
- 너비 우선 탐색
- 파이썬
- Lv. 0
- Java
- Baekjoon
- programmers
- Lv. 3
Archives
- Today
- Total
몸과 마음이 건전한 SW 개발자
Softeer(소프티어) JavaScript 코딩 테스트 입력 방법 [INPUT] 본문
728x90
순서
- 공식문서를 들어간다.
- 좌측 목차에 readline을 클릭한다.
- Example: Tiny CLI을 클릭 또는 찾는다.
- 배열에 저장한다.
- 결론
1. 공식문서

- 코딩테스트 화면은 다를 수 있으나 공식 문서를 찾아서 클릭하면 된다.
- 클릭하면 아래와 같은 화면이 나온다.

2. Readline

- 왼쪽에서 readline을 찾아서 클릭한다.
- 클릭하면 아래와 같은 화면이 나온다.

3. Tiny CLI

- 스크롤을 내려서 Example: Tiny CLI를 클릭한다.
- 클릭하면 아래와 같은 화면이 나온다.

- 코드는 아래와 같다.
const readline = require('readline');
const rl = readline.createInterface({
input: process.stdin,
output: process.stdout,
prompt: 'OHAI> '
});
rl.prompt();
rl.on('line', (line) => {
switch (line.trim()) {
case 'hello':
console.log('world!');
break;
default:
console.log(`Say what? I might have heard '${line.trim()}'`);
break;
}
rl.prompt();
}).on('close', () => {
console.log('Have a great day!');
process.exit(0);
});- 우리가 주의 깊게 봐야 하는 부분을 요약하면
- line을 출력해보면 좋다.
const readline = require('readline');
const rl = readline.createInterface({
input: process.stdin,
output: process.stdout,
});
rl.on('line', (line) => {
// 입력 받는 공간
console.log(line);
}).on('close', () => {
// 문제를 풀고 출력하는 공간
console.log("answer");
process.exit(0);
});4. Lines에 저장
- 사실 저장하지 않고 바로바로 line을 활용해서 문제를 풀어도 무방하다.
- 이 부분을 활용해서 일단 배열(lines)에 전부 저장한다.
- lines는 직접 선언해야 한다.
- split(" ")을 하는 이유
더보기


입력 예시
3 3
|
- split(" ")을 했을 경우 리스트 형태로 저장된다.

- 하지만 그냥 저장했을 경우 문자열이 저장된다.

- 사실 틀린 방법은 없지만 split하고 리스트 형태로 저장하는 것이 문제 푸는데 편하다.
const readline = require('readline');
const rl = readline.createInterface({
input: process.stdin,
output: process.stdout,
});
const lines = [];
rl.on('line', (line) => {
lines.push(line.split(" "));
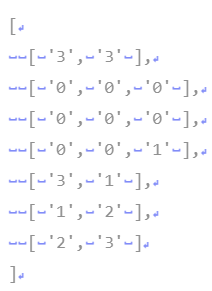
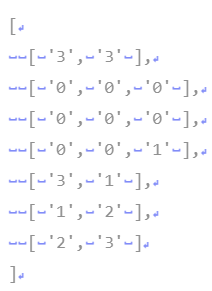
}).on('close', () => {
// 입력이 잘 되었는지 확인
console.log(lines);
console.log("answer");
process.exit(0);
});- 이후 문제를 잘 읽고 줄에 맞게 변수를 선언하면 된다.
- 문제 예시
더보기
첫 번째 줄에는 격자의 크기를 나타내는 n과 순서대로 방문해야 하는 칸의 수 m이 공백을 사이에 두고 주어집니다.
두 번째 줄부터는 n개의 줄에 걸쳐 각 행에 해당하는 n개의 수가 공백을 사이에 두고 주어집니다. 주어지는 수는 0 또는 1이며, 0은 빈 칸을 1은 벽을 의미합니다.
n + 2 번째 줄부터는 m개의 줄에 방문해야 할 m개의 칸의 위치 (x, y) 쌍이 공백을 사이에 두고 한 줄에 하나씩 순서대로 주어집니다. 주어지는 칸에 벽이 있는 경우는 없으며, 동일한 칸이 여러 번 주어지는 경우는 없다고 가정해도 좋습니다.
5. 결론
- 나 처럼 python으로 풀다가 코딩테스트에서 javascript로 풀라고 하면 당황한 사람들이 많다.
- 심지어 입력 어떻게 받는지 몰라서 구글링 해봤는데 이걸 어떻게 외워야 하나 고민하는 사람도 있다고 본다.
- 하지만 외우지 말고 공식문서를 활용하자.
- 공식문서 => readline => Tiny CLI => 선택사항(const lines = [];, split(" ");)
728x90
'알고리즘' 카테고리의 다른 글
| 프로그래머스 [Lv. 3] 표 병합 {언어 : Python} (0) | 2024.08.06 |
|---|---|
| 프로그래머스 [Lv. 3] 순위 {언어 : Python} (0) | 2024.07.08 |
| Softeer [Level 3] 나무 조경 {언어 : Python} (0) | 2024.06.28 |
| 프로그래머스 [Lv. 3] 가장 긴 팰린드롬 {언어 : JavaScript} (1) | 2024.06.26 |
| 프로그래머스 [Lv. 3] 연속 펄스 부분 수열의 합 {언어 : Python} (0) | 2024.06.25 |

